Oiler is building a suite of financial products that will allow traders to hedge the risks inherent in blockchains in a trustless and decentralized manner.
Most of the DeFi users who will turn to Oiler solutions are those who are already exposed to the volatility of various blockchain protocol parameters. For instance, exchanges that cover the volatile costs of withdrawing network assets; miners/validators whose block rewards and transaction fees are volatile; and other institutions that need to hedge risks.
20+
Bootcamps with devs
3
Products shipped
+25%
Increased engagement
Project Outcomes
Fully custom UI kit, designed, developed, implemented.
Handed over a design system and UI kit (React).
+25% increased engagement after product redesign.
3 Products designed and developed: Liquidity Bootstrapping Event app; Blockchain Native Derivatives app; NAFTA - flash loaning NFTs
Problem
The cryptocurrency transaction fee market is often characterized by unpredictability, with surges in demand followed by periods of relative quiet. This volatility creates challenges for users who rely on cryptocurrencies for transactions, as they struggle to anticipate and manage the associated transaction fees. This lack of predictability can result in unexpected and potentially high costs for users, affecting their overall experience and hindering wider adoption of cryptocurrencies.
Solution
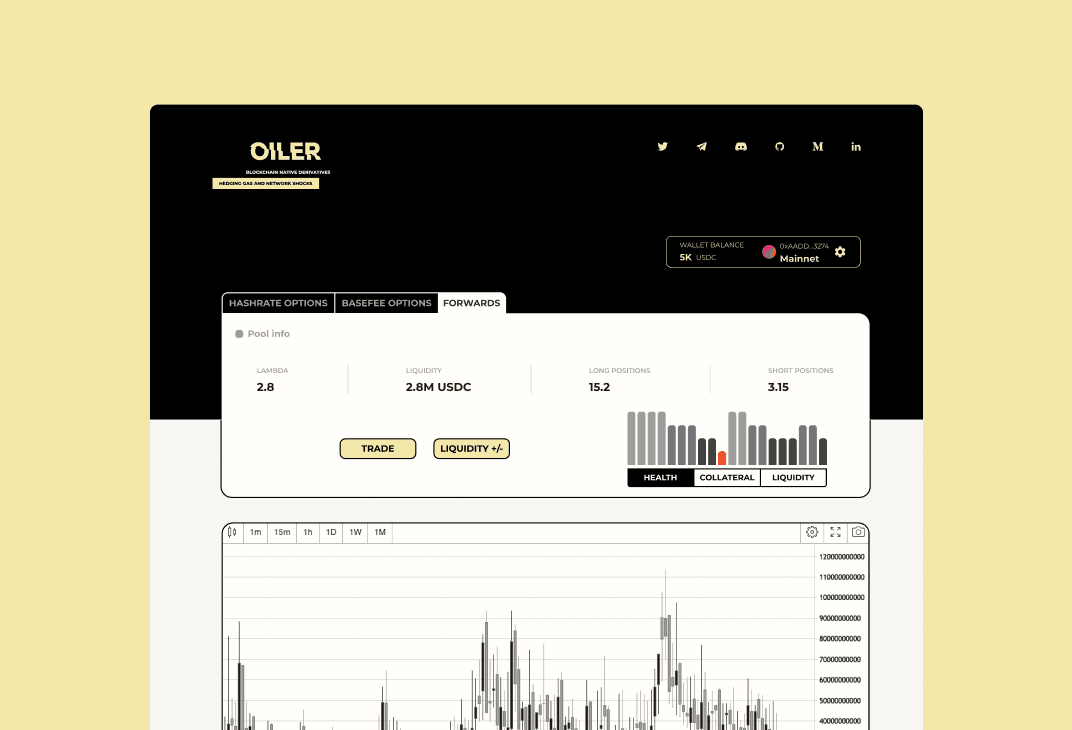
To address this problem, the development of a native gas derivatives protocol coupled with a dedicated trading platform presents an effective solution. This innovative platform empowers users to hedge their risks arising from fluctuations in the cryptocurrency transaction fee market. By leveraging gas derivatives, users can protect themselves against unexpected spikes and falls in transaction fees, thus gaining greater control and predictability over their expenses. The native gas derivatives protocol acts as a financial tool that allows users to trade gas derivatives, such as futures or options, related to cryptocurrency transaction fees. This trading platform creates a marketplace where users can buy or sell gas derivatives contracts, enabling them to manage and mitigate the impact of unpredictable fee fluctuations. Users can strategically position themselves in the market to offset potential losses or capitalize on favorable fee conditions.
Revitalizing Existing Product
When I was assigned the task of revitalizing the branding of the existing product, I saw it as an exciting challenge. The product had lost its shine and appeared outdated due to a slight misalignment between the visual agency and the company's internal web team. My main goal was to bridge this gap and create a modern and cohesive web3 product with refreshed UX/UI. To kickstart the process, I conducted a comprehensive review of the existing branding components, including the color palette, typography, and overall visual style. To ensure a smooth transition, I collaborated closely with both the visual agency and the web team, working hand in hand to revamp the product's visual identity. By the end of this process, Interestingly company decided to stop collaboration with agency, and I stepped up as the leader of the product visuals. To guide the redesign, I delved into market trends, competitor branding strategies, and user preferences. Drawing inspiration from these insights, I proposed refined design concepts that breathed new life into the product's visual representation.

Front-end code was poorly written.
The visual elements appeared outdated and lacked consistency.
The design and development processes were not functioning effectively.
Users want to have different website tab names and meta images for the marketplace landing page.
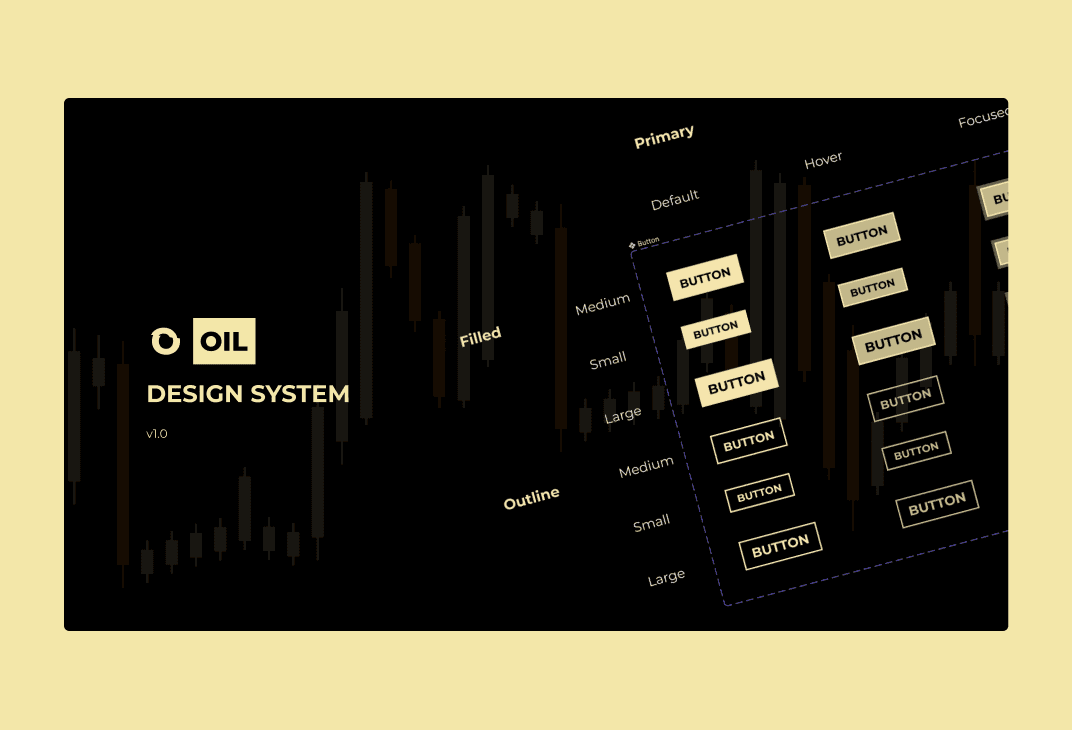
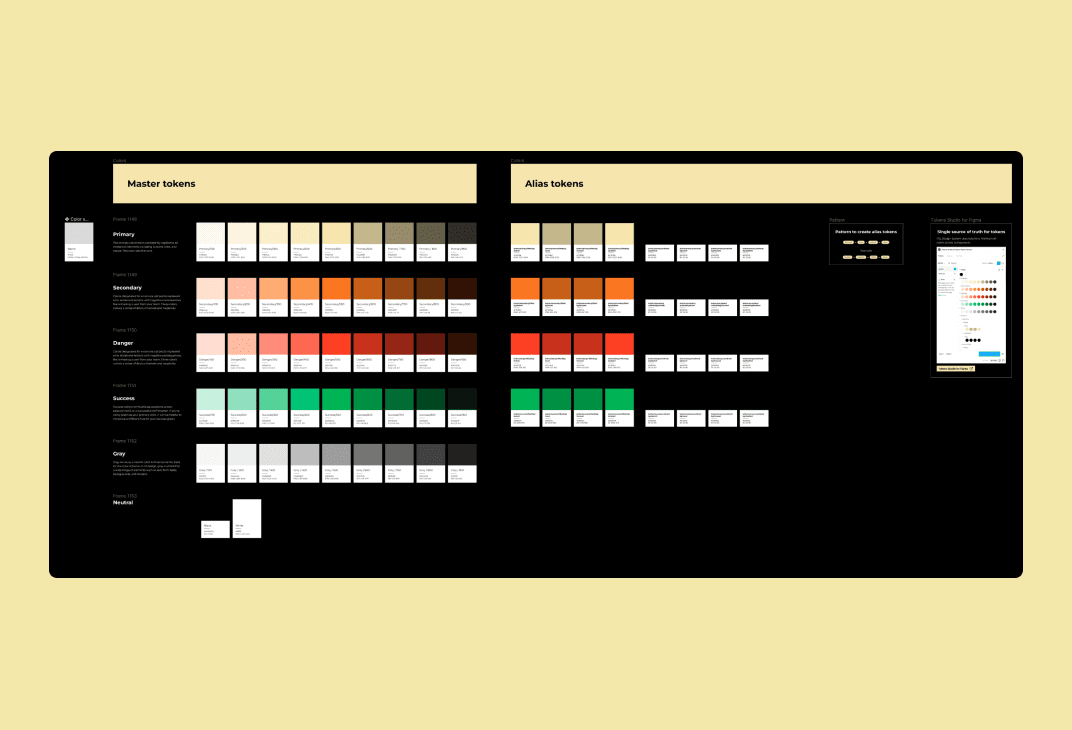
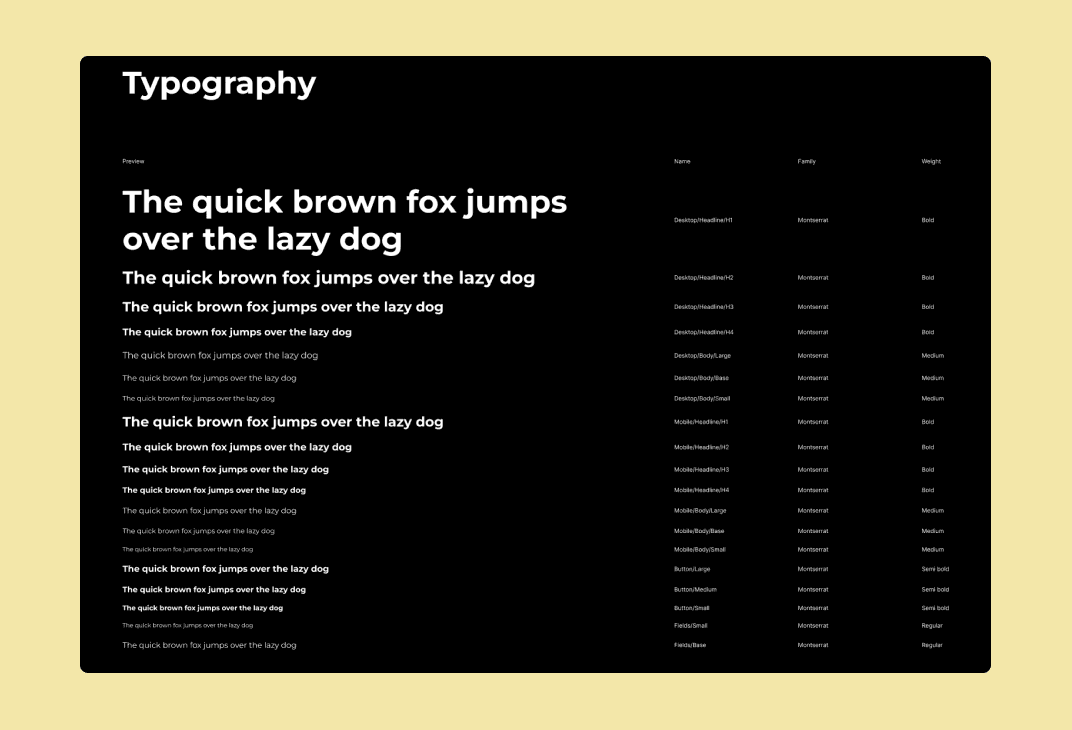
New Design System
Taking into account the research findings and user needs, I embarked on the creation of a robust design system. This system encompassed a cohesive set of UI components that adhered to the brand's visual identity, while also catering to the functional requirements of the product. The design system served as a foundation for consistency and efficiency in the product's user interface. It provided a unified language for the design and development teams, ensuring a seamless and harmonious user experience across various screens and interactions. During the process, I relied on the React UI elements library called MUI. I specifically chose this library because it enabled faster development, which was crucial for addressing the challenges faced by the product. By leveraging MUI, we were able to streamline the development process and overcome obstacles more efficiently.
Light Theme
At that time, the product did not have any plans to incorporate a light theme. However, based on my extensive market research, I discovered that many web3 products greatly benefited from offering both dark and light themes. Recognizing the potential advantages of introducing a light theme, I saw it as the next logical step in my process. My focus shifted towards showcasing and testing a light theme for the predominantly dark-themed product. I understood the importance of providing users with the option to switch between different visual styles to suit their preferences and needs. By introducing a light theme, we aimed to enhance user accessibility, improve readability, and cater to a wider range of user preferences.

"
We were really impressed with how quickly Adam kicked off the entire redesign process and revitalized the UX and UI. His excellent soft skills played a crucial role in effectively managing the team of developers and the third-party agency, bringing all the processes into sync.